We all know the feeling of hesitation when we visit a website that looks as though it was built in the late 90s or possibly as by a third grader learning HTML. You know what I am talking about… fonts are too big, images are floating where they aren’t supposed to be, and there is so much awkward white space, you would think something just flat out quit designing the page halfway through. These pages don’t exactly inspire confidence prior to entering your credit card number.
Good design is important. Not only because 40% of buyers consider the professionalism of the page prior to buying, but because it makes your event page unique and part of your brand and event experience.
If you know anything about TicketSpice, you know that we love to give you lots of control with your design. Most other ticketing companies are not as trusting of you as we are. Let’s be honest - EventBrite and others limit your tools because they are worried you will make something look ugly.
Their design safeguards homogenize every ticketing page so your ticketing page is hardly noticeable apart from the the thousands of other events on their platform.Ticketspice on the other hand offers a plethora of design tools and resources.
Here 10 tips and tricks for how to tap into the outrageous design potential of of your ticketing page.
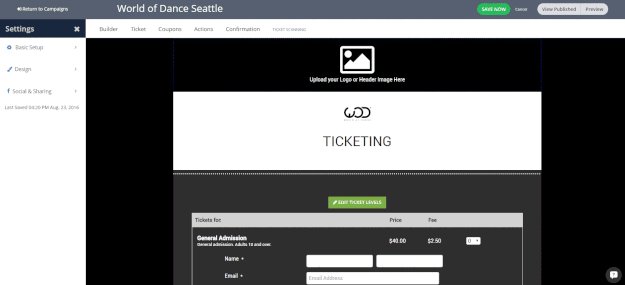
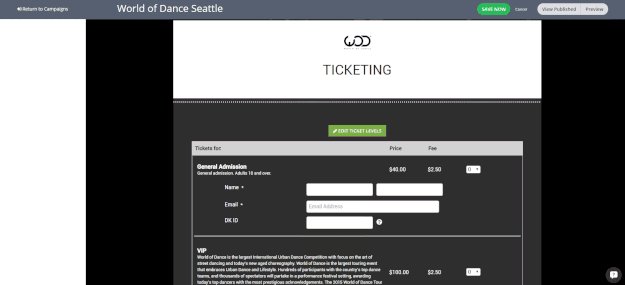
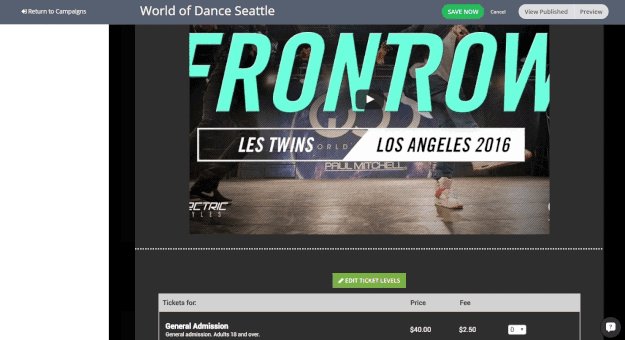
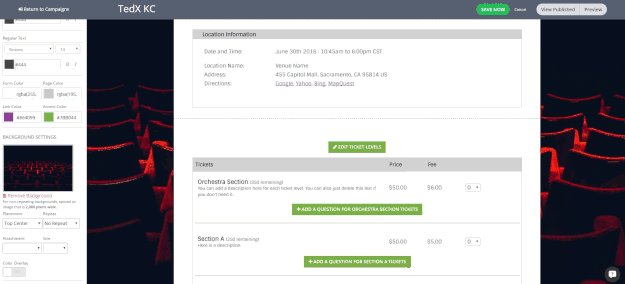
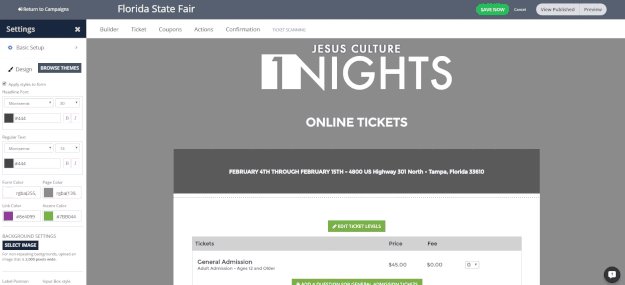
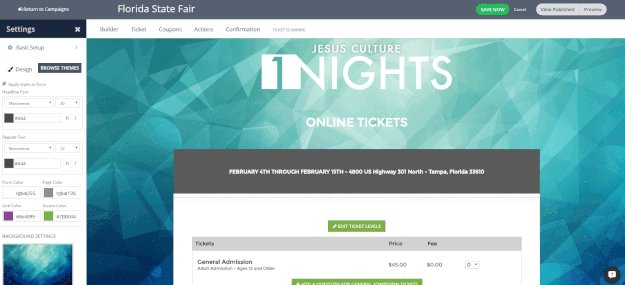
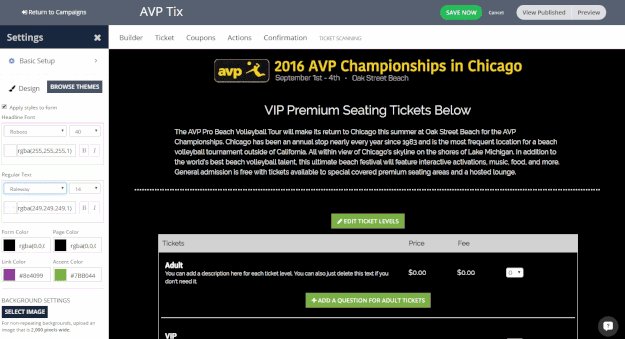
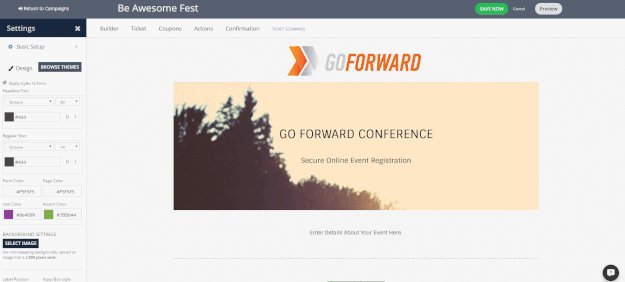
1. Masthead Graphic
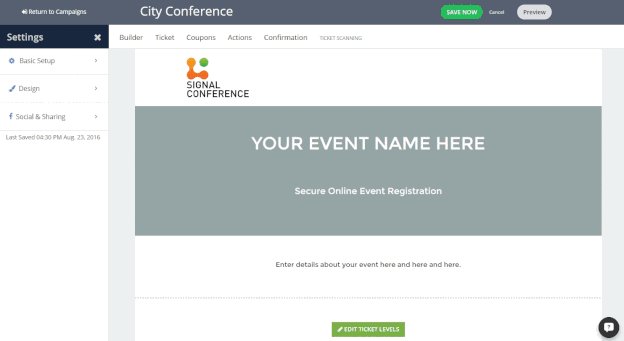
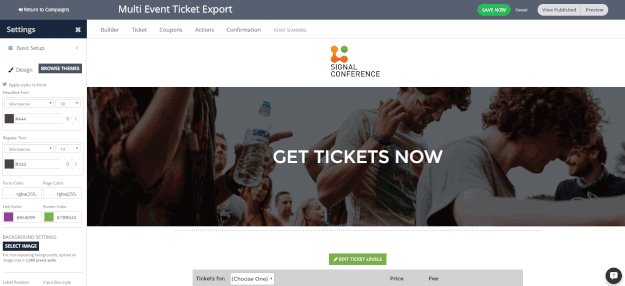
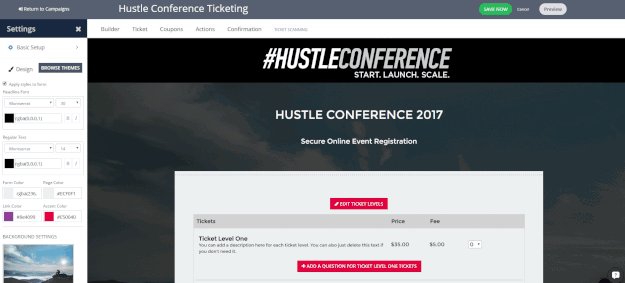
The masthead graphic lets you place a full image across the top of your ticketing page as opposed to uploading your logo. If you have an event graphic or flyer, this works perfectly for your ticketing page.

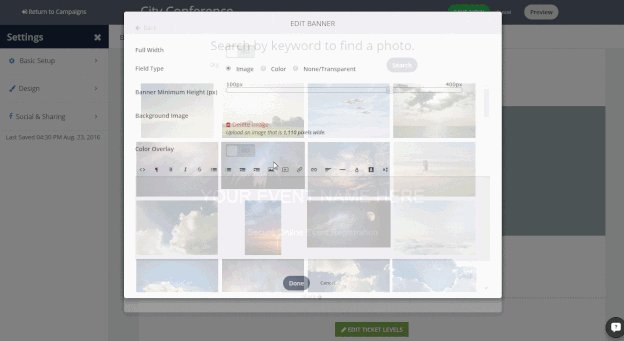
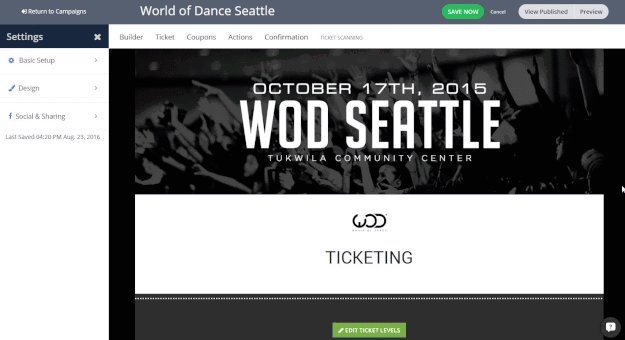
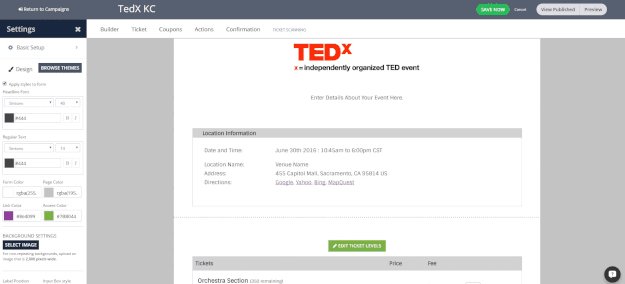
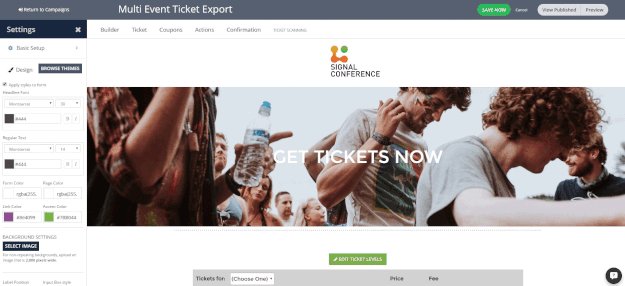
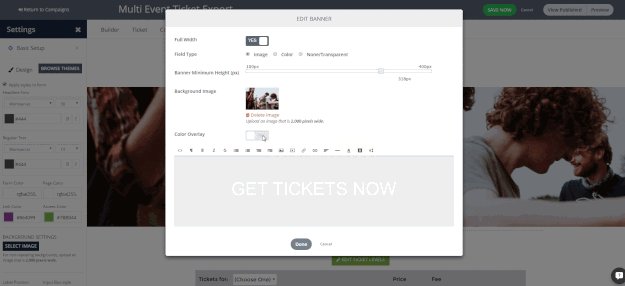
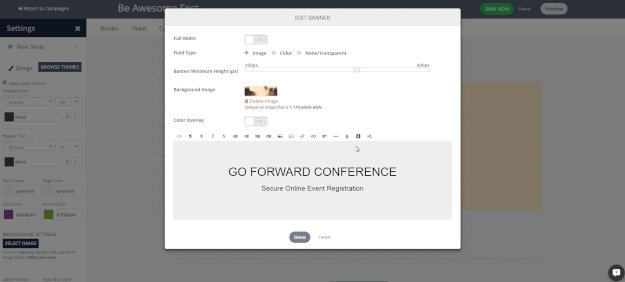
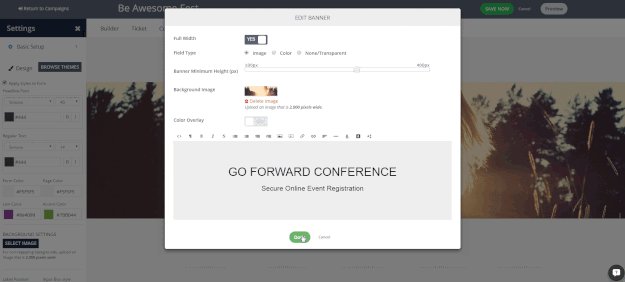
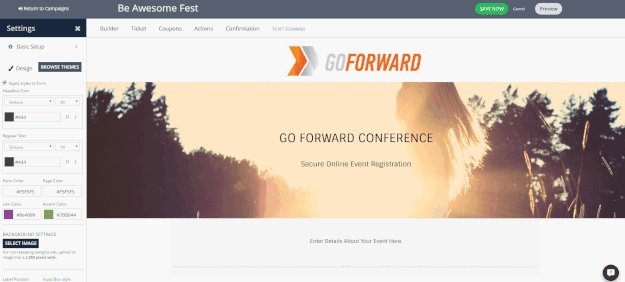
2. Add A Banner Element In Your Page
The banner element lets you place text over a wide background image. This is a very popular look these days in the web design world. We even give you a free library of images to use and choose from!

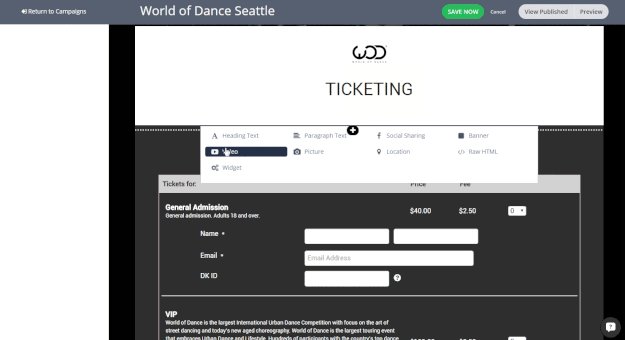
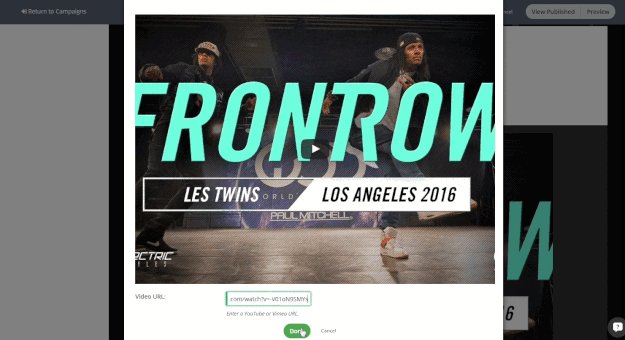
3. Video Embed
Have an event video that showcases how awesome your event is? You can load it directly into the event page and it will look good on every device.

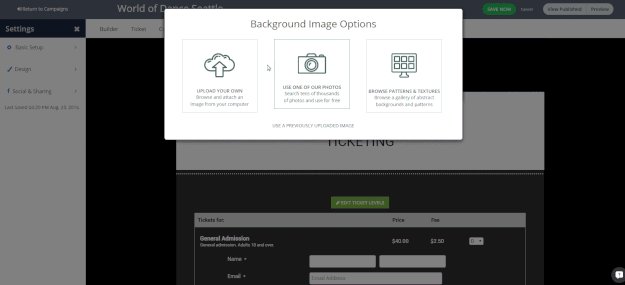
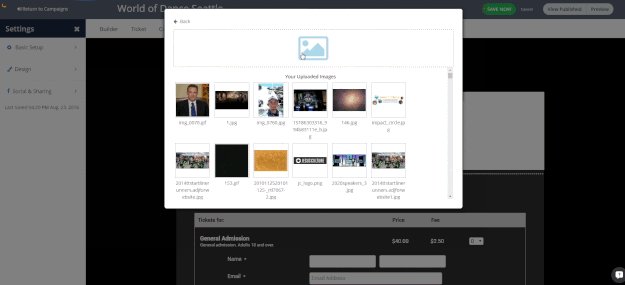
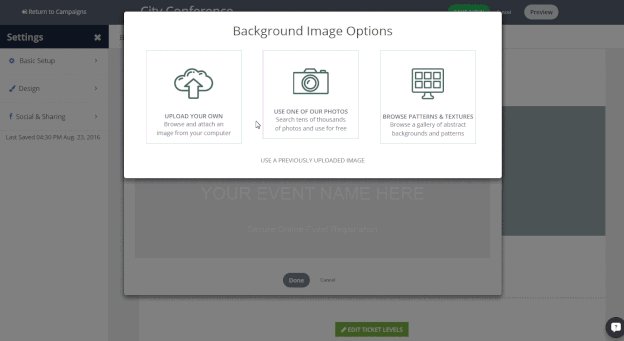
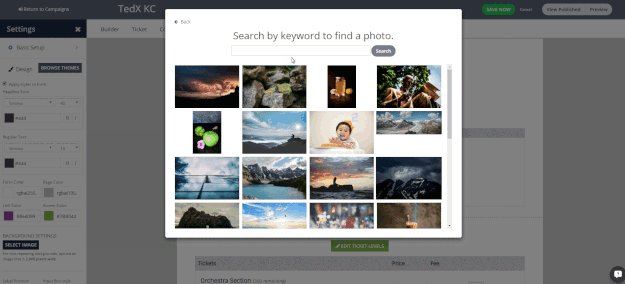
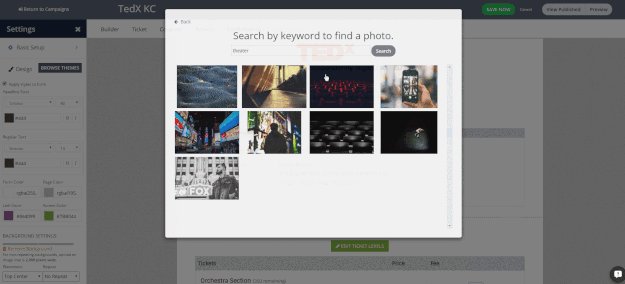
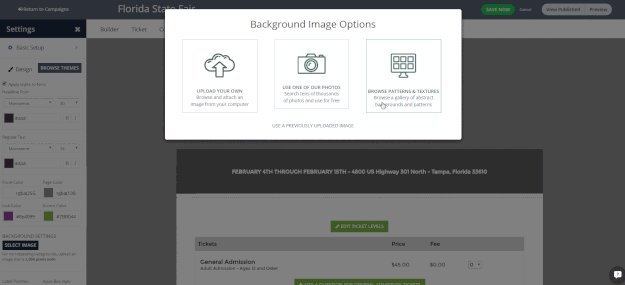
4. Background Image
Style up your page’s background by using a large beautiful image. We have tens of thousands to choose from. Just search and select.

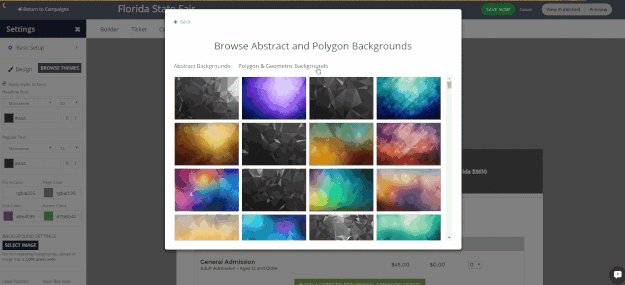
5. Abstract Patterns
Add a modern flare to your design with the use of a pattern or texture. This gives the high impact without having to use a photograph image.

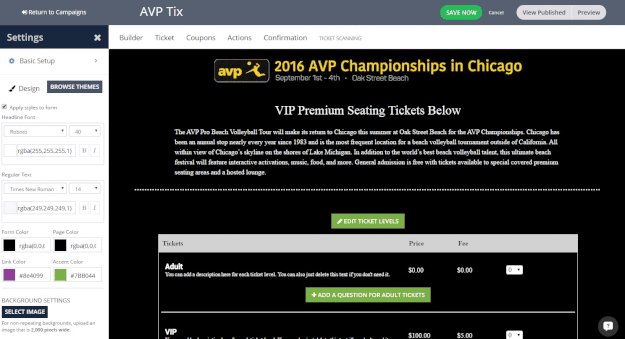
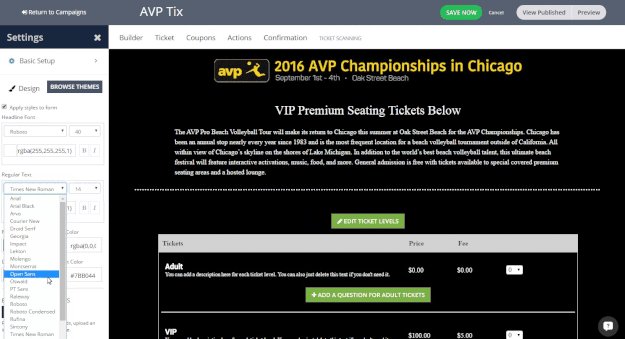
6. Google Fonts
Web-safe fonts are so 2010. You can use a variety of custom fonts powered by Google fonts from the designs settings. Have a favorite we didn’t include, let us know!

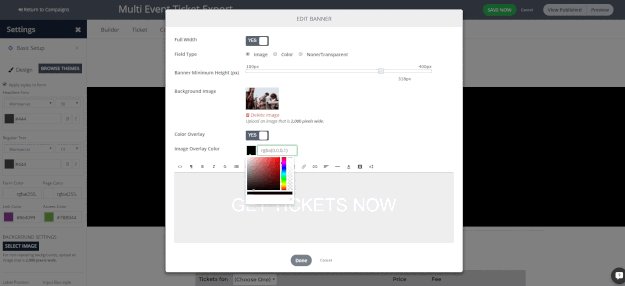
7. Color Overlay
A little known trick is to apply a color overlay to any image or pattern. This allows you to place a color screen over your background images, patterns and banner elements. Choose color overlay, pick a color, then adjust the transparency.

8. Transparent Page
Now that you have learned how to use all the image and pattern settings, did you know you can make your ticketing page transparent? It’s pretty slick. Though make sure you use it wisely so that people can still read and complete all your page’s information.

9. Full Width Property
If you are wanting to match your website, there is a chance your website design is full width. Meaning, the graphics go end to end of the page. If you want your masthead or banner elements to go full width, its no problem. Just toggle it on and your graphics will end to end.

10. CSS Overrides
If you are a web guru and want to get in and write your own styles, you can open up the custom CSS editor and insert your own classes and styles. The sky is the limit!

We are passionate about your pages looking good. If you are ever stuck or need a hand, just let us know! We would be happy to jump in. Got questions or suggestions on how to make things even more awesome, you can tweet me me at @ericknopf or at our team at @Webconnex.